
코드펜은 HTML, CSS, JS를 작성하고 결과를 실시간으로 확인할 수 있는 유용한 코딩 사이트입니다. 또한 제작한 코드를 공유하는 데에도 유용하기에 많은 코딩 블로그가 애용하는 코딩 사이트이기도 합니다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
간단 요약
- 계정 필요, 가입, 로그인
- Pen 생성 후 코드 작성
- Save 버튼 클릭 후 Embed 버튼 클릭
- 설정 후에 HTML 코드를 복사
- 티스토리 글 작성 페이지에서 글 작성 모드를 HTML로 바꾸고 원하는 위치에 붙여 넣기
회원 가입하기
블로그에 Codepen 코드를 올리기 위해서는 계정이 필요하며, twitter, facebook, github 등의 계정이 존재할 시 간편하게 가입과 로그인이 가능합니다.

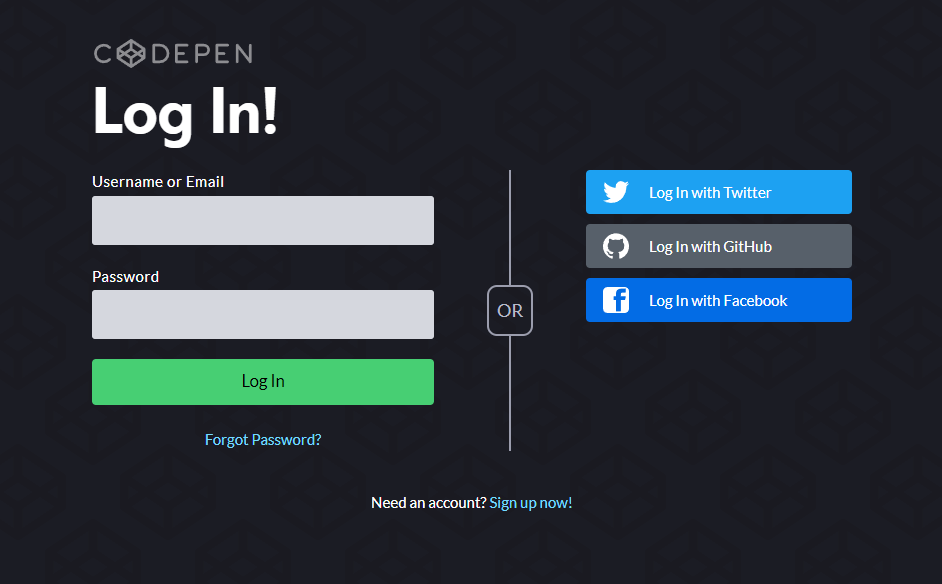
Codepen에 로그인하기
간단한 sns 로그인을 이용하거나 가입한 아이디를 이용해서 로그인을 해줍니다.

새로운 Pen 생성
Codepen에서는 하나의 작품을 Pen라고 정의하고 있습니다. 왼쪽 상단에 존재하는 Pen 탭을 클릭해 새로운 작품을 생성해줍니다.

그러면 HTML, CSS, JavaScript를 작성할 수 있는 화면이 나오게 됩니다.
각 언어 영역에 알맞은 코드를 입력할 시, 아래에 보이는 결과창에 보이게 됩니다.

티스토리에 코드 적용시키기
왼쪽에 존재하는 텍스트를 바꿈으로 제목을 바꿀 수 있습니다.
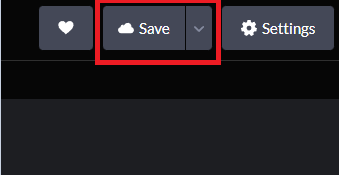
지금까지의 진행상황을 저장하기 위해서는 상단에 존재하는 Save 버튼을 클릭해 서버에 저장시킬 수 있습니다.

코드 저장이 완료되었다면, 오른쪽 하단에 존재하는 Embed 버튼을 클릭해 코드를 공유할 수 있습니다.

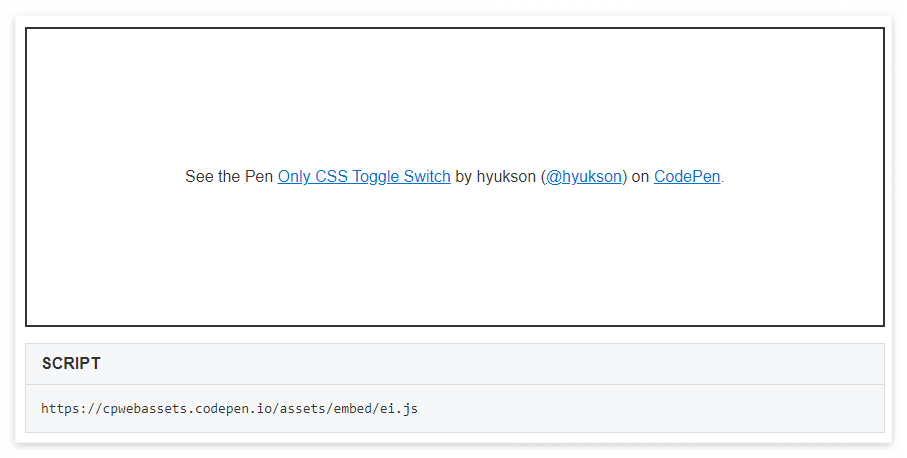
아래와 같은 창이 나오면 공유하기 전 마지막으로 다양한 설정을 할 수 있습니다. Theme에서 Light와 Dark를 설정함으로 메인 색상을 변경할 수도 있고, 그 외에 기본으로 보여줄 코드 탭을 설정할 수도 있습니다.
또한 하단에 존재하는 회색 바를 드래그하여 높이를 조절할 수도 있습니다.

설정 후 오른쪽 하단에 존재하는 HTML (Recommended) 탭에서 Copy code버튼을 클릭해 복사해줍니다.

코드를 복사한 후 티스토리의 글 작성 페이지로 가줍니다. 상단에 존재하는 기본 모드 탭을 클릭 후 모드를 HTML으로 바꿔줍니다.

빨간색 박스처럼 Codepen 블럭을 넣고 싶은 부분에 붙여 넣기 해줍니다.

붙여 넣기 한 후 다시 기본 모드로 돌아오면 아래와 같은 이미지처럼 생긴 박스가 추가된 다면 Codepen 코드 추가에 성공하신 겁니다.

복사한 Codepen 코드만 존재한다면 티스토리가 아닌 사이트에서도 원하는 위치에 붙여 넣기 하여서 이용이 가능합니다.